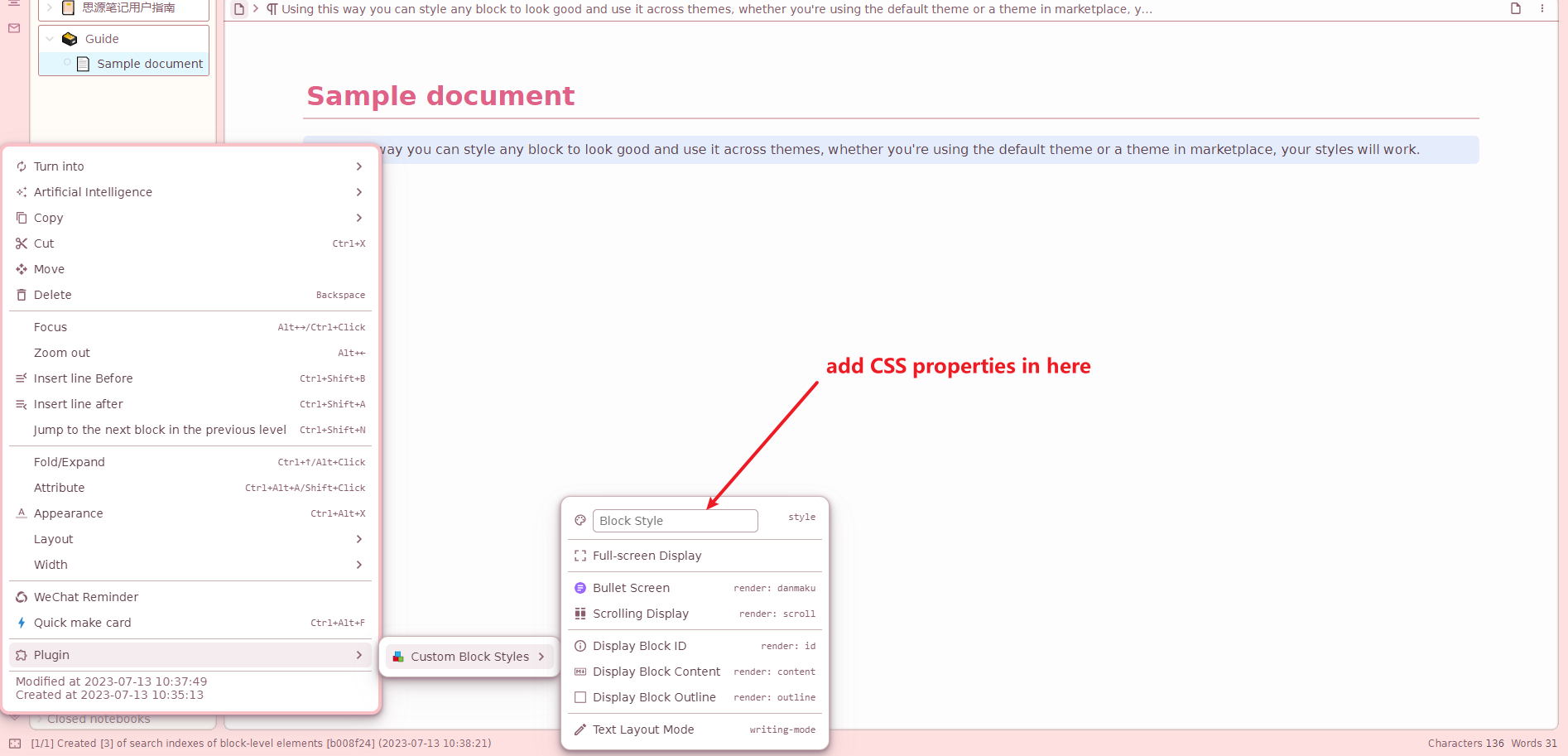
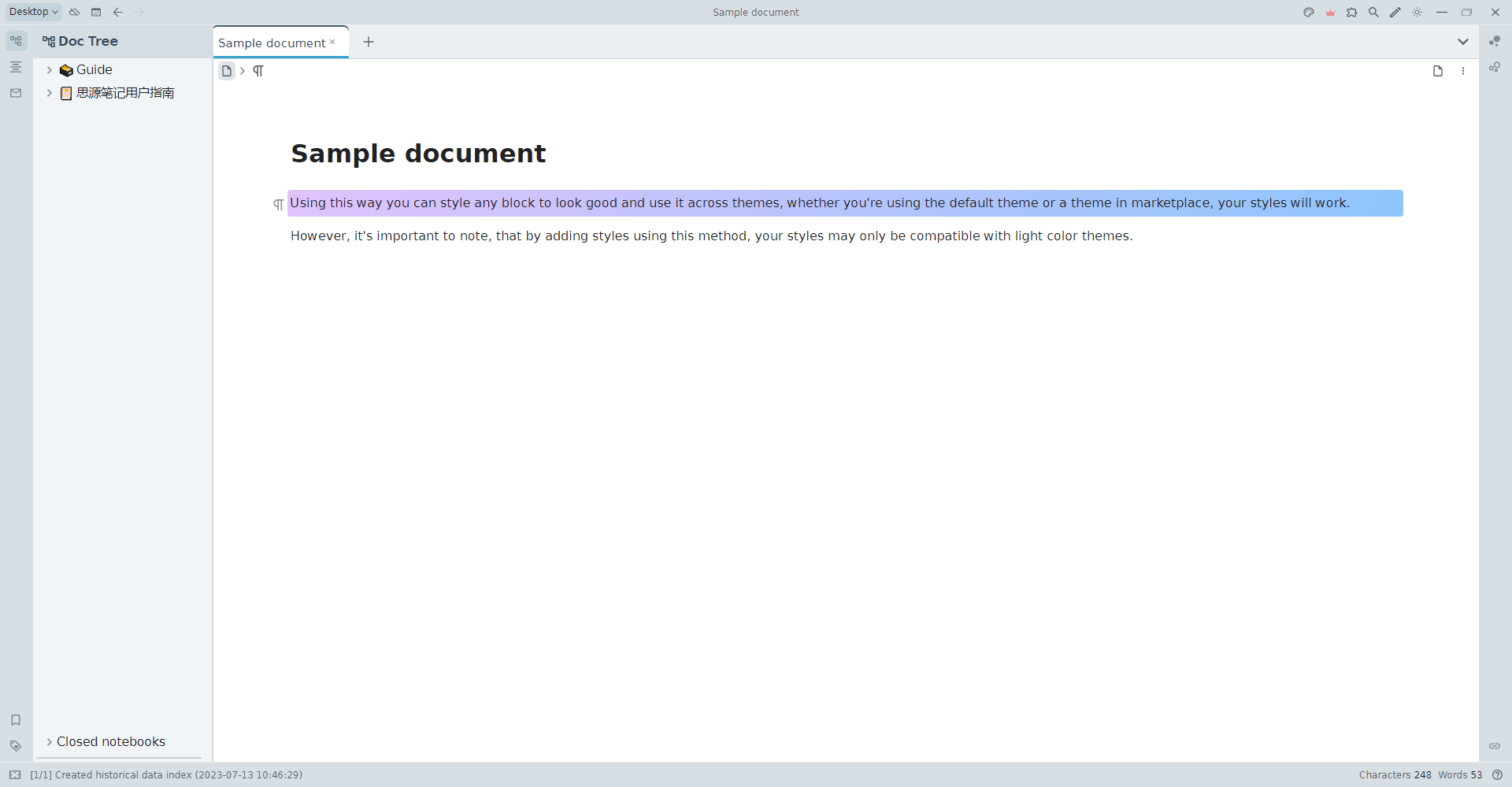
I know "content is always the most important," but it is also natural for notes to be more visually appealing. Protyle has a CSS snippet feature that can easily give notes with specific attributes a special appearance, like this:
div.protyle-wysiwyg.protyle-wysiwyg--attr > div[custom-background='1']{
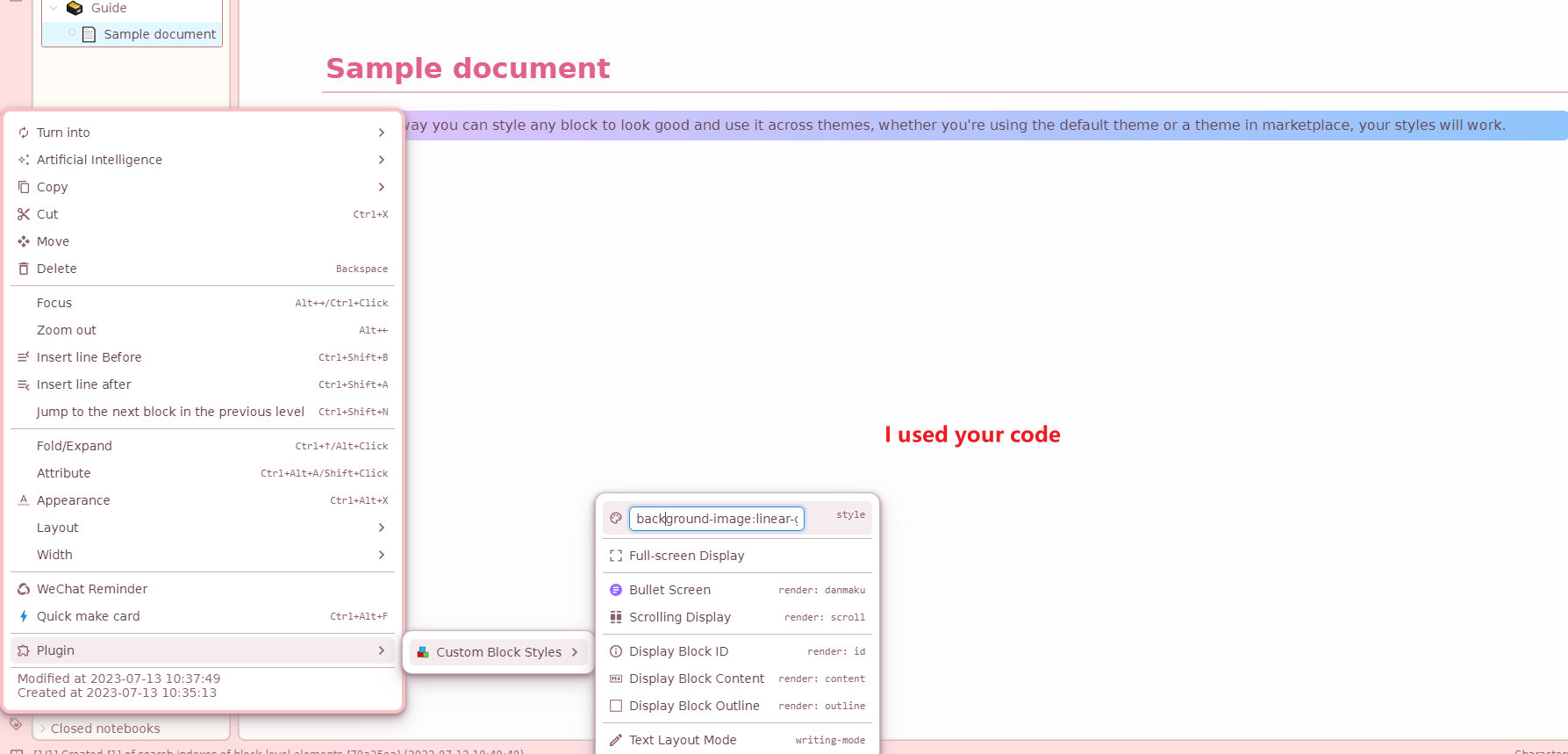
background-image:linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%)
}
This code snippet will add a background gradient to the note content.
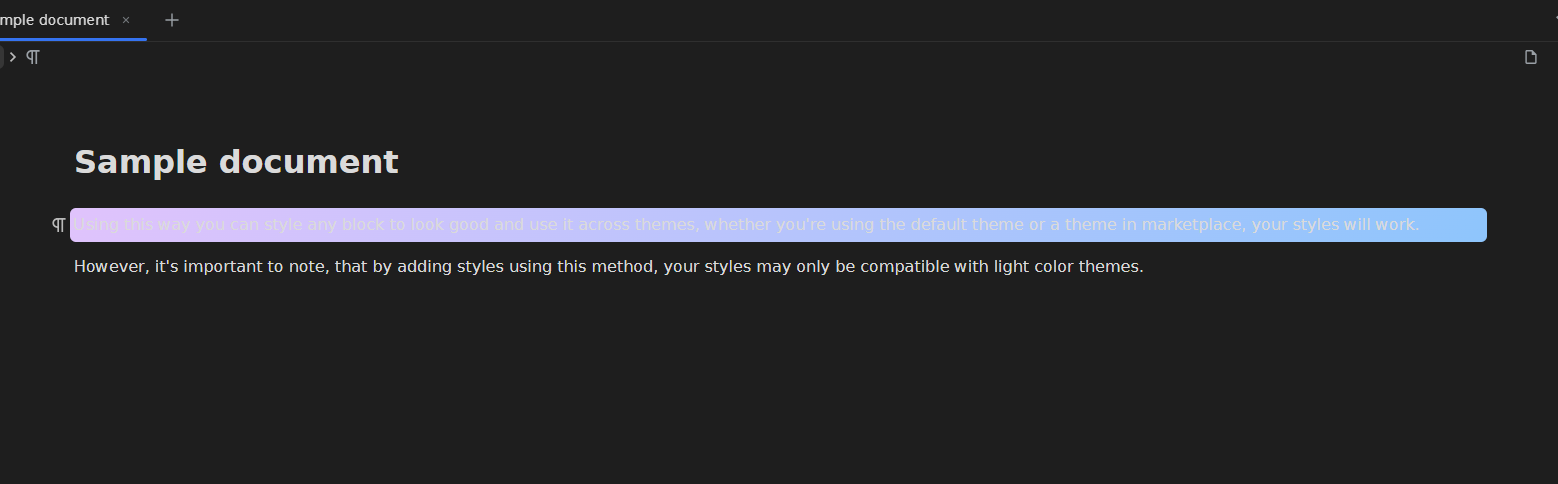
just like this:

Simply set the attribute custom-background='1' for a block, and you can use CSS selectors to add some decorations to it.
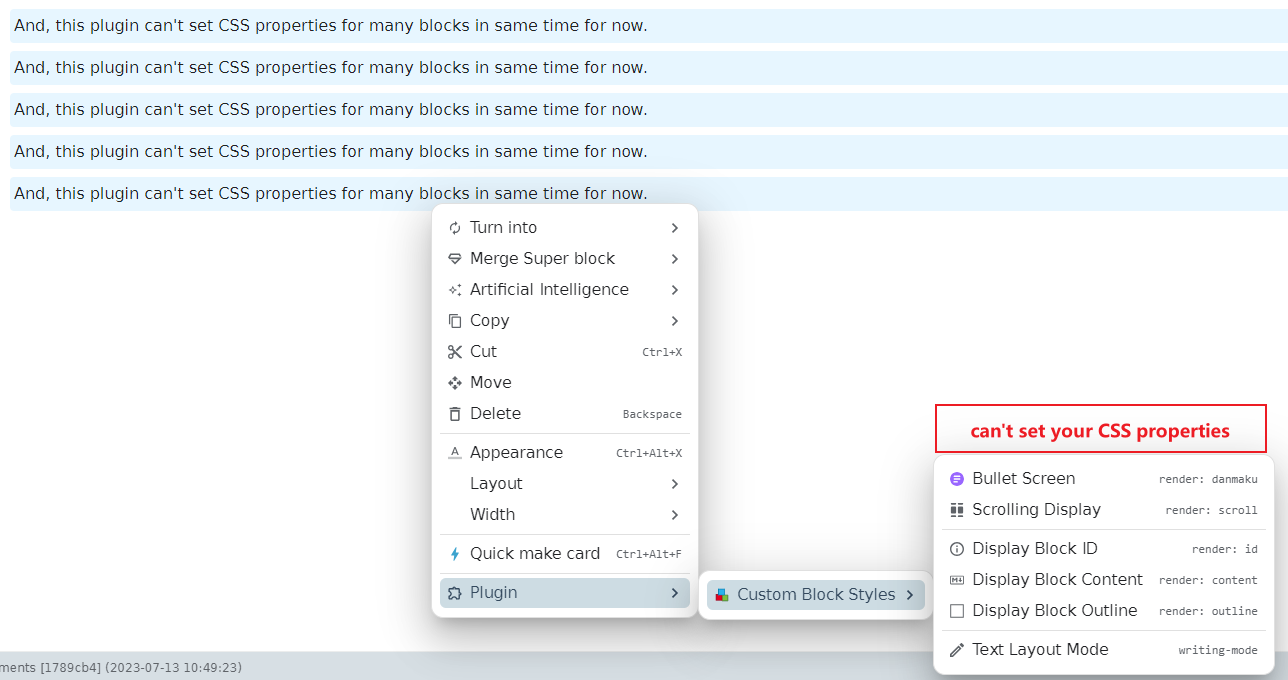
However, not all CSS properties can be easily set in this way. where and how can we find more CSS snippets can be used in siyuan to beautify our notes?





Welcome to here!
Here we can learn from each other how to use SiYuan, give feedback and suggestions, and build SiYuan together.
Signup About