Is there a way to change the font on desktop, so that the font is also loaded on the mobile(Android) app?
This post was last updated for 656 days ago, and the information may already be changed
Related articles
Solution
-
WanChen • • 1
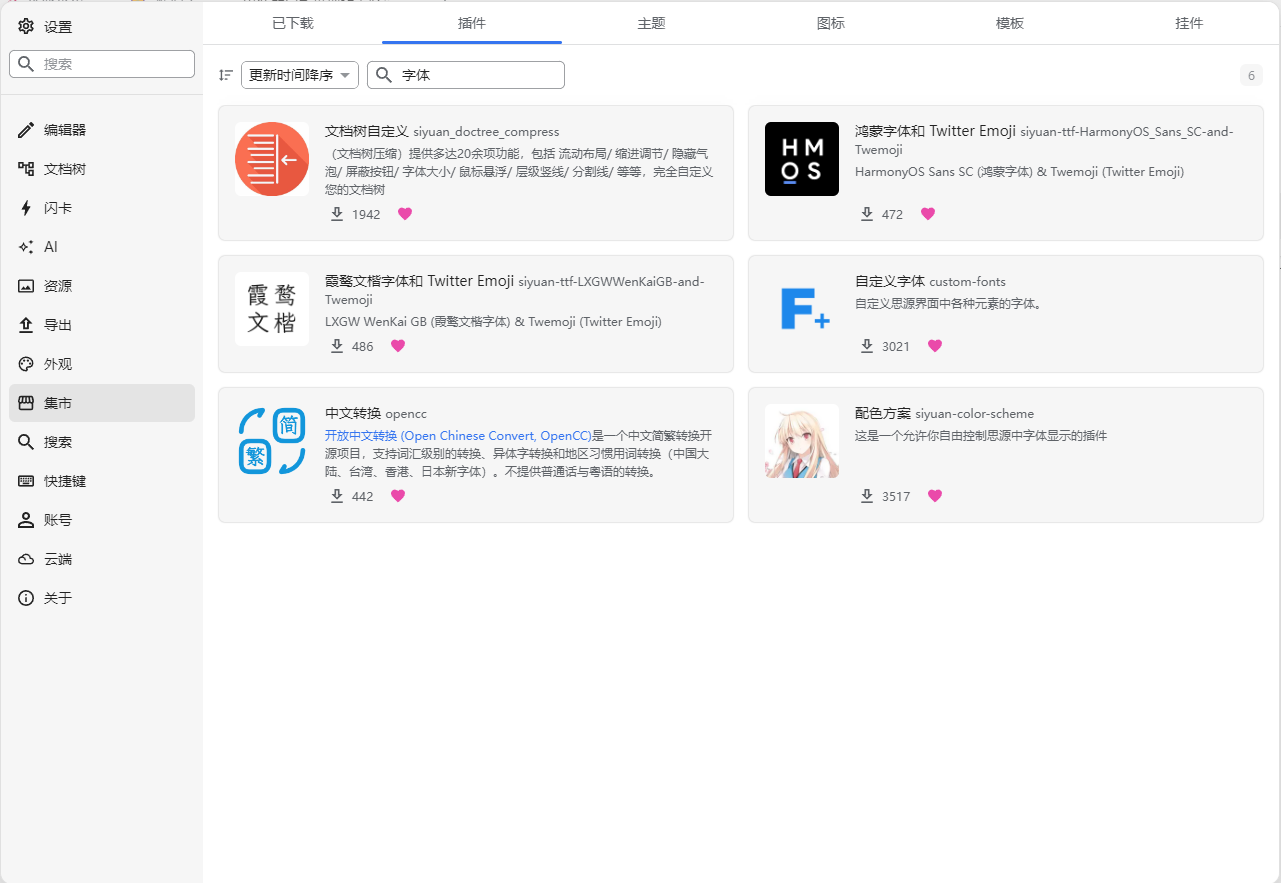
- Using Font Plugins

- 参考:思源笔记手机端和电脑端使用同一字体 - 链滴
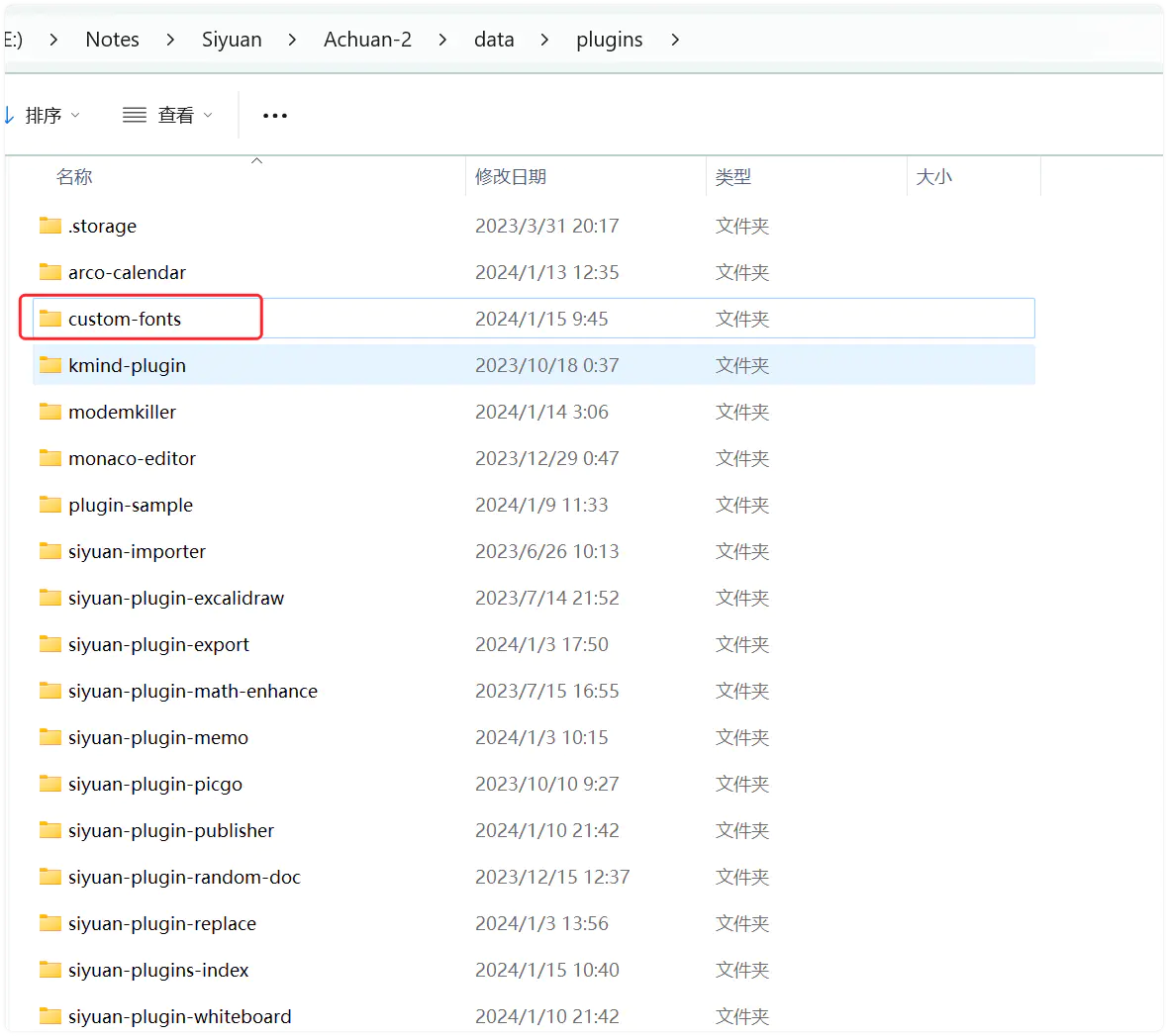
- Placing the font files in the "data/plugins" folder of the Siyuan Notes workspace allows the fonts to be synchronized to mobile devices. For example, I have created a new folder named "custom-fonts" and placed my current favorite font, Hanyi Kongshankai, inside.

- Then, add the following code snippet in Siyuan Notes by navigating to 【Settings - Appearance - Code Snippet】
@font-face { font-family: "汉仪空山楷"; font-style: normal; src: url("plugins/custom-fonts/汉仪空山楷.ttf"); } :root { --b3-font-family: "汉仪空山楷", "Helvetica Neue", "Luxi Sans", "DejaVu Sans", "Hiragino Sans GB", "Microsoft Yahei", "sans-serif", "Apple Color Emoji", "Segoe UI Emoji", "Noto Color Emoji", "Segoe UI Symbol", "Android Emoji", "EmojiSymbols"; }
- Placing the font files in the "data/plugins" folder of the Siyuan Notes workspace allows the fonts to be synchronized to mobile devices. For example, I have created a new folder named "custom-fonts" and placed my current favorite font, Hanyi Kongshankai, inside.
- Using Font Plugins
Please input reply content
...
-
WanChen • • 1
- Using Font Plugins

- 参考:思源笔记手机端和电脑端使用同一字体 - 链滴
- Placing the font files in the "data/plugins" folder of the Siyuan Notes workspace allows the fonts to be synchronized to mobile devices. For example, I have created a new folder named "custom-fonts" and placed my current favorite font, Hanyi Kongshankai, inside.

- Then, add the following code snippet in Siyuan Notes by navigating to 【Settings - Appearance - Code Snippet】
@font-face { font-family: "汉仪空山楷"; font-style: normal; src: url("plugins/custom-fonts/汉仪空山楷.ttf"); } :root { --b3-font-family: "汉仪空山楷", "Helvetica Neue", "Luxi Sans", "DejaVu Sans", "Hiragino Sans GB", "Microsoft Yahei", "sans-serif", "Apple Color Emoji", "Segoe UI Emoji", "Noto Color Emoji", "Segoe UI Symbol", "Android Emoji", "EmojiSymbols"; }
- Placing the font files in the "data/plugins" folder of the Siyuan Notes workspace allows the fonts to be synchronized to mobile devices. For example, I have created a new folder named "custom-fonts" and placed my current favorite font, Hanyi Kongshankai, inside.
- Using Font Plugins
- MiscReply
-