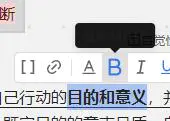
The CSS variables changed after the update of Siyuan version 2.9.5, and the color of tooltips in most of the themes will be abnormal.


This problem will be fixed only after the theme make their adaptation to the change.
Yet, before that, you can use the following code snippet as an alternative (of course , just temporarily, remove it after the theme update):
.b3-tooltips::after {
color: var(--b3-theme-on-primary);
background-color: var(--b3-theme-primary-light);
}
.b3-tooltips__s::before, .b3-tooltips__se::before, .b3-tooltips__sw::before{
border-bottom-color: var(--b3-theme-primary-light);
}
.b3-tooltips__n::before, .b3-tooltips__ne::before, .b3-tooltips__nw::before {
border-top-color: var(--b3-theme-primary-light);
}
.b3-tooltips__e::before {
border-right-color: var(--b3-theme-primary-light);
}
.b3-tooltips__w::before {
border-left-color: var(--b3-theme-primary-light);
}
div#tooltip {
color: var(--b3-theme-on-primary);
}
Welcome to here!
Here we can learn from each other how to use SiYuan, give feedback and suggestions, and build SiYuan together.
Signup About