The main content is excerpted from the VSCode 1.89 release notes. In this document, 'we' refers to VSCode.
Local workspace extensions is generally available
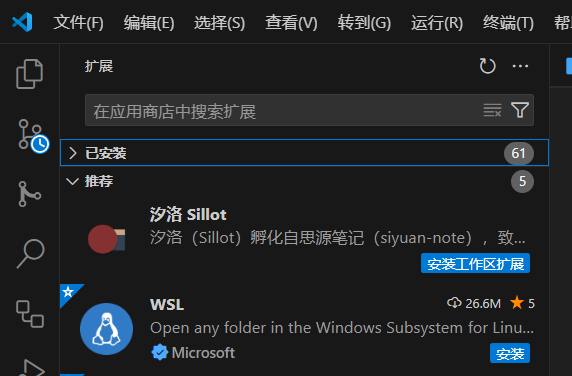
Local workspace extensions, first introduced in the VS Code 1.88 release, is generally available. You can now include an extension directly in your workspace and install it only for that workspace. This feature is designed to cater to your specific workspace needs and provide a more tailored development experience.
To use this feature, you need to have your extension in the .vscode/extensions folder within your workspace. VS Code then shows this extension in the Workspace Recommendations section of the Extensions view, from where users can install it. VS Code installs this extension only for that workspace. A local workspace extension requires the user to trust the workspace before installing and running this extension.
Note that you should include the unpacked extension in the .vscode/extensions folder and not the VSIX file. You can also include only sources of the extension and build it as part of your workspace setup.
This is truly an exciting update. Sillot plugin now supports this feature.

Custom Editor Labels in Quick Open
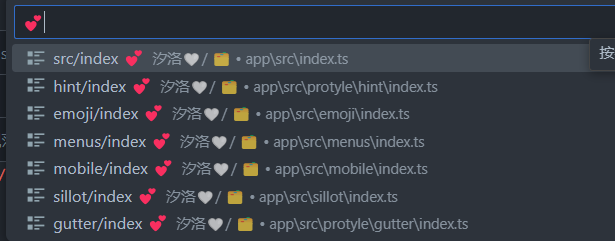
Last month, we introduced custom labels, which let you personalize the labels of your editor tabs. This feature is designed to help you more easily distinguish between tabs for files with the same name, such as index.tsx files.
Building on that, we've extended the use of custom labels to Quick Open (Ctrl+P). Now, you can search for your files using the custom labels you've created, making file navigation more intuitive.
In my opinion, this update seems a bit lackluster. It was already easy to distinguish tags with the same name before the update. However, Sillot still took note of it:

Save/Restore Open Editors When Switching Branches
With this milestone, we've addressed a long-standing feature request, which is to save and restore the editor state when switching between source code control branches. Enable this feature by setting "scm.workingSets.enabled": true.
When switching to a branch for the first time, to control the open editors, you can use scm.workingSets.default setting. You can choose no open editors (empty), or use the currently open editors (current, default).
Disabled backups for large notebooks
Periodic file backups are now disabled for large notebook files to reduce the amount of time spent writing the file to disk. The limit can be adjusted with the setting notebook.backup.sizeLimit. We are also experimenting with an option to avoid blocking the renderer while saving the notebook file with "notebook.experimental.remoteSave": true , so that auto-saves can occur without a performance penalty.
Fix for outline/sticky scroll performance regressions
Over the past few months, we have received feedback about performance regressions in the notebook editor. The regressions are difficult to pinpoint and not easily reproducible. Thanks to the community for continuously providing logs and feedback, we could identify that the regressions are coming from the outline and sticky scroll features as we added new features to them. The issues have been fixed in this release.
We appreciate the community's feedback and patience, and we continue to improve Notebook Editor's performance. If you continue to experience performance issues, please don't hesitate to file a new issue in the VS Code repo.
Quick Search
Quick Search enables you to quickly perform a text search across your workspace files. Quick Search is no longer experimental, so give it a try! ✨🔍
Note that all Quick Search commands and settings no longer have the "experimental" keyword in their identifier. For example, the command ID workbench.action.experimental.quickTextSearch became workbench.action.quickTextSearch. This might be relevant if you have settings or keybindings that use these old IDs.
⚠️ Deprecation of the canvas renderer
The terminal features three different renderers: the DOM renderer, the WebGL renderer, and the canvas renderer. We have wanted to remove the canvas renderer for some time but were blocked by unacceptable performance in the DOM renderer and WebKit not implementing webgl2. Both of these issues have now been resolved!
This release, we removed the canvas renderer from the fallback chain so it's only enabled when the terminal.integrated.gpuAcceleration setting is explicitly set to "canvas". We plan to remove the canvas renderer entirely in the next release. Please let us know if you have issues when terminal.integrated.gpuAcceleration is set to both "on" or "off".
Image previews in Markdown path completions
VS Code's built-in Markdown tooling provides path completions for links and images in your Markdown. When completing a path to an image or video file, we now show a small preview directly in the completion details. This can help you find the image or video you're after more easily.
Hover to preview images and videos in Markdown
Want a quick preview of an image or video in some Markdown without opening the full Markdown preview? Now you can hover over an image or video path to see a small preview of it:
Improved Markdown header renaming
Did you know that VS Code's built-in Markdown support lets you rename headers using F2? This is useful because it also automatically updates all links to that header. This iteration, we improved handling of renaming in cases where a Markdown file has duplicated headers.
Consider the Markdown file:
# Readme
- [Example 1](#example)
- [Example 2](#example-1)
## Example
...
## Example
...
The two ## Example headers have the same text but can each be linked to individually by using a unique ID (#example and #example-1). Previously, if you renamed the first ## Example header to ## First Example, the #example link would be correctly changed to #first-example but the #example-1 link would not be changed. However, #example-1 is no longer a valid link after the rename because there are no longer duplicated ## Example headers.
We now correctly handle this scenario. If you rename the first ## Example header to ## First Example in the document above for instance, the new document will be:
# Readme
- [Example 1](#first-example)
- [Example 2](#example)
## First Example
...
## Example
...
Notice how both links have now been automatically updated, so that they both remain valid!
Automatic Markdown link updates on paste
Say, you're writing some Markdown documentation and you realize that one section of the doc actually belongs somewhere else. So, you copy and paste it over into another file. All good, right? Well if the copied text contained any relative path links, reference links, or images, then these will likely now be broken, and you'll have to fix them up manually. This can be a real pain, but thankfully the new Update Links on Paste is here to help!
To enable this functionality, just set "markdown.experimental.updateLinksOnPaste": true. Once enabled, when you copy and paste text between Markdown files in the current editor, VS Code automatically fixes all relative path links, reference links, and all images/videos with relative paths.
After pasting, if you realize that you instead want to insert the exact text you copied, you can use the paste control to switch back to normal copy/paste behavior.
New auto indentation setting
Previously, Pylance's auto indentation behavior was controlled through the editor.formatOnType setting, which used to be problematic if you wanted to disable auto indentation, but enable format on type with other supported tools. To solve this problem, Pylance has its own setting to control its auto indentation behavior: python.analysis.autoIndent, which is enabled by default.
Performance improvements with Pylance
The Pylance team has been receiving feedback that Pylance's performance has degraded in the past few releases. We have made several smaller improvements in memory consumption and indexing performance to address various reported issues. However, for those who might still be experiencing performance issues with Pylance, we are kindly requesting for issues to be filed through the Pylance: Report Issue command from the Command Palette, ideally with logs, code samples and/or the packages that are installed in the working environment.
Welcome to here!
Here we can learn from each other how to use SiYuan, give feedback and suggestions, and build SiYuan together.
Signup About