from 一个多行页签的 css - 链滴 (ld246.com)

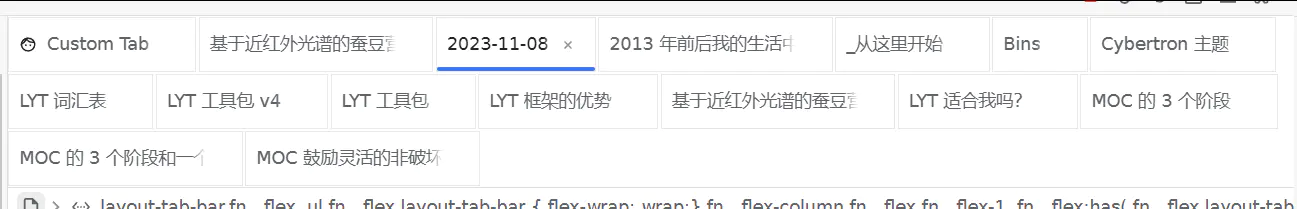
.layout-tab-bar.fn__flex, ul.fn__flex.layout-tab-bar {
flex-wrap: wrap;
}
.fn__flex-column.fn__flex.fn__flex-1 .fn__flex:has(.fn__flex.layout-tab-bar){
max-height: 100%;
}
.layout-tab-bar .item[data-type="tab-header"] {
border: solid 0.1px var(--b3-list-icon-hover);
margin: 1px;
}
作者:zxhd86
链接:https://ld246.com/article/1699374925407
来源:链滴
协议:CC BY-SA 4.0 https://creativecommons.org/licenses/by-sa/4.0/
Welcome to here!
Here we can learn from each other how to use SiYuan, give feedback and suggestions, and build SiYuan together.
Signup About